React + Apollo Tutorial (4) - Routing
이 글은 다음 페이지를 번역한 글입니다.
https://www.howtographql.com/react-apollo/4-routing/
React Router with GraphQL and Apollo Tutorial
Learn how to use React Router 5 together with GraphQL and Apollo Client to implement navigation in a React app. Each route will be represented as a `Link`.
www.howtographql.com
Routing
이번 글에서는 Apollo와 함께 React Router를 사용하여 탐색을 구현하는 방법을 살펴보겠습니다!
Install dependencies
필요한 의존성을 추가하는 것으로 시작하겠습니다.
npm install react-router-domCreate a Header
앱에 대해 다른 route를 구성하기 위해 이동하기 전에 navigation 링크를 포함하는 Header 컴포넌트를 만들어야 합니다.
src/components에 새 파일 Header.tsx를 만듭니다. 그리고 그 안에 다음 코드를 붙여넣습니다.
import React from 'react'; import { Link } from 'react-router-dom'; const Header = () => { return ( <div className="flex pa1 justify-between nowrap orange"> <div className="flex flex-fixed black"> <div className="fw7 mr1">Hacker News</div> <Link to="/" className="ml1 no-underline black"> new </Link> <div className="ml1">|</div> <Link to="/create" className="ml1 no-underline black" > submit </Link> </div> </div> ); }; export default Header;
Header 컴포넌트는 현재 LinkList와 CreateLink 컴포넌트를 오가는 데에 사용할 수 있는 두 개의 Link 컴포넌트를 렌더링합니다.
여기에 사용된 "다른" Link 컴포넌트에 혼동하지 마십시오. Header에서 사용하고 있는 Link는 이전에 작성한 Link 컴포넌트와 아무 관련이 없습니다. 단지 이름이 같을 뿐입니다. 이 링크는 react-router-dom 패키지 내부에 있는 컴포넌트이고, 애플리케이션 내부의 다른 라우트를 탐색할 수 있도록 합니다.
Setup routes
프로젝트의 root 컴포넌트인 App에서 앱의 다른 라우트를 구성해 보겠습니다.
App.tsx를 열고 Header와 LinkList, CreateLink 컴포넌트를 서로 다른 경로로 라우팅하도록 업데이트합니다.
import React from 'react'; import CreateLink from './CreateLink'; import Header from './Header'; import LinkList from './LinkList'; import { Route, Routes } from 'react-router-dom'; const App = () => { return ( <div className="center w85"> <Header /> <div className="ph3 pv1 background-gray"> <Routes> <Route exact path="/" element={<LinkList/>} /> <Route exact path="/create" element={<CreateLink/>} /> </Routes> </div> </div> ); }; export default App;
이제 App의 모든 하위 컴포넌트가 라우팅 기능에 액세스할 수 있도록 App을 BrowserRouter로 래핑해야 합니다.
index.tsx를 열고 맨 위에 다음 import 문을 추가합니다.
import { BrowserRouter } from 'react-router-dom';
이제 ReactDOM.render를 업데이트하고 BrowserRouter로 전체 앱을 감싸줍니다.
ReactDOM.render( <BrowserRouter> <ApolloProvider client={client}> // 추가 <App /> </ApolloProvider> </BrowserRouter>, document.getElementById('root') );
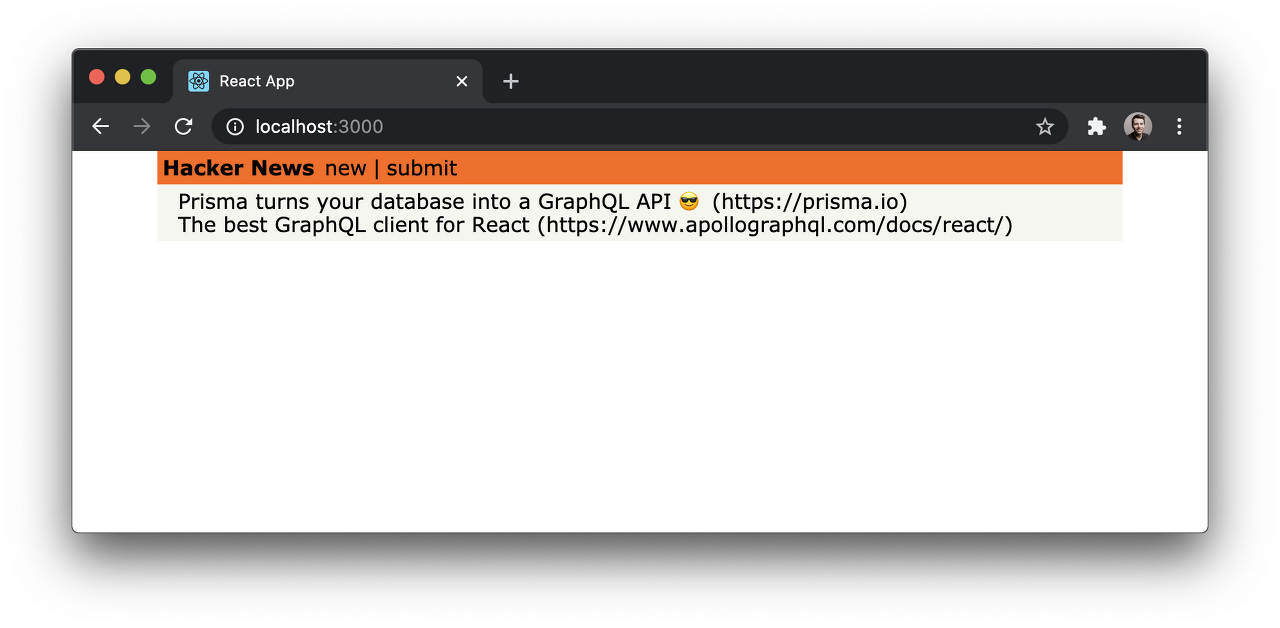
앱을 다시 실행하면, 이제 두 개의 URL에 액세스할 수 있습니다. http://localhost:3000/은 LinkList를 렌더링하고 http://localhost:3000/create는 이전 섹션에서 만든 CreateLink 컴포넌트를 렌더링합니다.

Implement Navigation
이 섹션을 마무리하려면 뮤테이션이 수행된 후 CreateLink 컴포넌트에서 LinkList 컴포넌트로 자동 리다이렉션을 구현해야 합니다. 이를 위해 뮤테이션이 수행될 때 Apollo에서 제공하는 onCompleted 함수를 사용할 수 있습니다.
CreateLink.tsx를 열고 React Router의 useNavigate 훅을 import 합니다. CreateLink 함수 내부에 navigate 레퍼런스를 만들고 onCompleted 콜백 내에서 사용합니다. 이 콜백은 뮤테이션이 완료된 후 실행됩니다.
// ... import { useNavigate } from 'react-router-dom'; const CreateLink = () => { const navigate = useNavigate(); const [createLink] = useMutation(CREATE_LINK_MUTATION, { variables: { description: formState.description, url: formState.url }, onCompleted: () => navigate('/') }); // ... };
뮤테이션이 완료되면 React Router는 루트 경로('/')를 통해 접근할 수 있는 LinkList 컴포넌트로 다시 이동합니다.
참고: 현재 설정에서는 새로 생성된 Link가 표시되지 않고 기본 경로로 리다이렉션됩니다. 변경 사항을 확인하기 위해 페이지를 새로고침 해야 합니다. 뮤테이션이 완료된 후 데이터를 업데이트하는 방법은 More Mutations and Updating the Store 장에서 살펴보겠습니다!