https://webglfundamentals.org/webgl/lessons/ko/webgl-fundamentals.html
WebGL 기초
기초부터 시작하는 WebGL 첫 강의
webglfundamentals.org
이전 프로젝트에서 사용했던 webgl(결국 pixijs로 포팅했지만)..
뭔가 다시 공부를 해보고 싶단 마음에 차근차근 따라해보기로 했다. 뭔가 만들고 싶은 게 생겼을 때 뚝딱뚝딱 만들고 싶어서.
습관적으로 index.html을 만들고 canvas 태그와 script 태그를 넣고 진행을 했다. 브라우저 창에 html 파일을 드래그해서..!
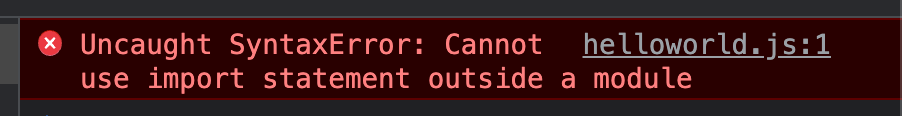
함수가 너무 커지기도 했고 마침 튜토리얼에서도 쪼개길래 webglUtils.js라는 파일을 쪼개고 helloworld.js에서 습관처럼 import webglUtils from './webglUtils';를 입력했는데 콘솔창에 다음과 같은 에러 메시지가 떴다.

에러메시지를 복사해서 구글링하니까 여러 레퍼런스가 나왔다. 해결책은 script 태그에 type="module"을 추가하라는 거였다.
<script src="helloworld.js"></script>
에서
<script type="module" src="helloworld.js"></script>
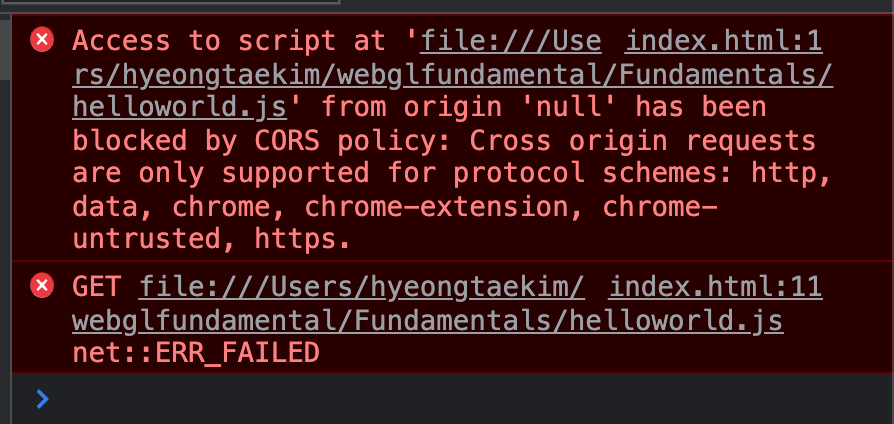
그러고 나니까, 이런 에러가 떴다.

역시나 구글링.
스택오버플로우에서 서버를 돌리면 된다고 하는데 이유를 잘 몰라서 더 검색하다 보니, 한글로 잘 정리해놓으신 분이 계셨다.
로컬에서 CORS policy 관련 에러가 발생하는 이유
🚀 발단 위와 같은 html 파일을 로컬환경에서 크롬 브라우져로 실행시켰더니 >Access to script at 'file:///C:/경로/js/module.js' from origin 'null' has been blocked by CORS policy: Cr
velog.io
결국에 브라우저에 html 파일을 긁어서 실행했던 게 문제였고, CORS 정책에 관해서 잘 모르는 내 무지함이 문제였다.
가장 간단한 옵션인 vs code 익스텐션인 live server를 실행했다.

근데 또 이런 에러가 떴다.
이건 간단하게 해결했는데
import webglUtils from "./webglUtils";
에서
import webglUtils from "./webglUtils.js";
로 .js만 추가했다.
npm으로 개발환경 세팅하는 법도 모르고, 사실 live server 말고 npx http-server로도 실행해봤는데 실패했다... 더 찾아봐야지..
'그래픽 > WebGL' 카테고리의 다른 글
| 웹지엘 그래픽 파이프라인(0) - 버텍스 셰이더 (0) | 2022.07.11 |
|---|---|
| 웹지엘 소개 (0) | 2022.07.11 |
| webGL 작동방식(부연 설명) (0) | 2022.02.20 |


